How to track Web Monetization events using Plausible
• Updated
I wanted to know which articles on my website received payments from people with Web Monetization-enabled browsers. I see notifications of deposits periodically, but I could correlate only the deposits with page view stats. Web Monetization is quite new and the content that resonates with its subscribers might be different from that which excites my audience as a whole.
Using Plausible Analytics, I am able to track this data. Plausible has the ability to track page views and events that happen on a page. When a person with Web Monetization enabled visits a page, a “monetization” event is emitted in the browser. The webpage can detect this event using JavaScript and register it as a “goal conversion” in Plausible. This tutorial will show you how to do it in 3 steps.

Background
(You can skip this if you are already familiar with Web Monetization and Plausible.)
Web Monetization is a proposed W3C standard for tips. Fynbos is one of hopefully many Web Monetization wallet providers. When people with the Web Monetization browser extension and wallet provider an visit my website with a browser that supports Web Monetization, micropayments are streamed to my wallet every second at a rate of ~$0.36/hour.
Plausible Analytics is a privacy-friendly alternative to Google Analytics. It provides website operators information like the quantity of unique visitors, the browsers and devices they use, and the time they spend on individual pages. Unlike other website analytics products, Plausible preserves individual visitors’ privacy through aggregating data, not collecting or storing personally identifiable information, and not using cookies or other persistent identifiers. This means that website operators receive less information about visitors, but enough about outcomes to make data-informed decisions.
Tutorial
1. Extend Plausible Analytics to enable tracking goal conversions. Follow the first step from the official instructions for enabling custom event goals. It’s a one-line code addition after the inclusion of the Plausible script.
<script defer data-domain="<yourdomain.com>" src="https://plausible.io/js/plausible.js"></script>
<script>window.plausible = window.plausible || function() { (window.plausible.q = window.plausible.q || []).push(arguments) }</script>
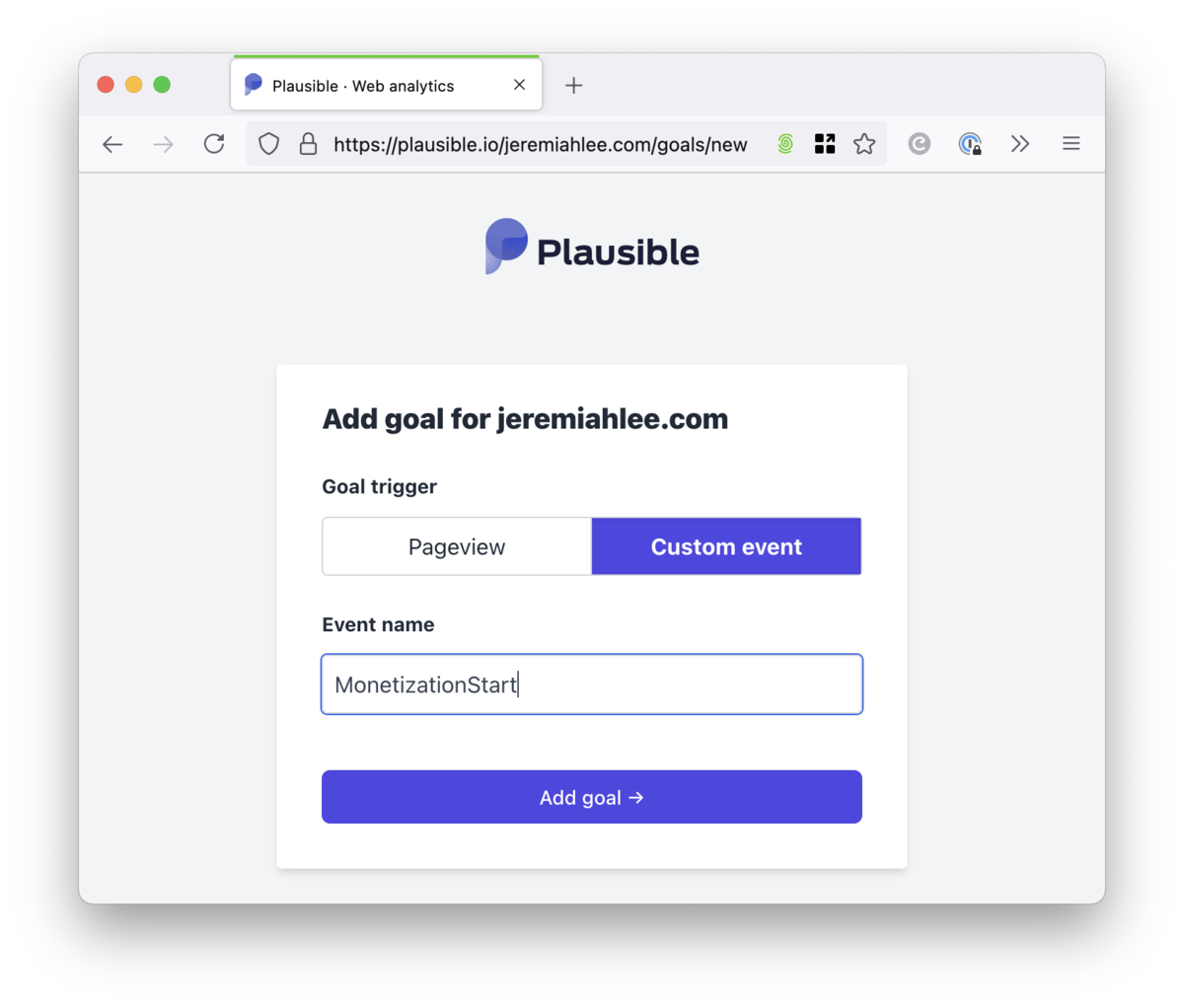
2. Register your custom goal. Go to your site settings in your Plausible Analytics account, the Goals section, and tap Add goal.
- Set the goal trigger to Custom event.
- Type MonetizationStart as the event name.
- Tap Add goal

3. Add the following goal conversion code to every page on which you want to track monetization.
<script>
const monetizationLink = document.querySelector('link[rel="monetization"]');
if (monetizationLink) {
monetizationLink.addEventListener(
"monetization",
() => {
plausible(
"MonetizationStart",
{
props: {
path: document.location.pathname
}
}
);
},
{
once: true
}
);
}
</script>
You have 2 options:
- Copy and paste the code just above the closing
</body>tag. - Or if you prefer to not duplicate the code on every page, put the code in a separate JavaScript file and include it in the HTML
<head>after the Plausible script and goal conversion enabling script. (Do not include the surrounding<script>tag in the .js file.) If you named the file monetization-start.js, it would look like:<script defer data-domain="<yourdomain.com>" src="https://plausible.io/js/plausible.js"></script> <script>window.plausible = window.plausible || function() { (window.plausible.q = window.plausible.q || []).push(arguments) }</script> <script async defer src="/monetization-start.js"></script>
Below is an annotated version of the code, if you want to understand what the code is actually doing:
// 1. Detect if the browser supports Web Monetization
const monetizationLink = document.querySelector('link[rel="monetization"]');
if (monetizationLink) {
// 2. Detect when the user starts paying
link.addEventListener(
"monetization",
() => {
// 3. Tell Plausible
plausible(
// Name of the custom event registered in Plausible settings
"MonetizationStart",
// Associate the URL where the payment occurred
{
props: {
path: document.location.pathname
}
}
);
},
// Only record this event in Plausible once per page view
{
once: true
}
);
}
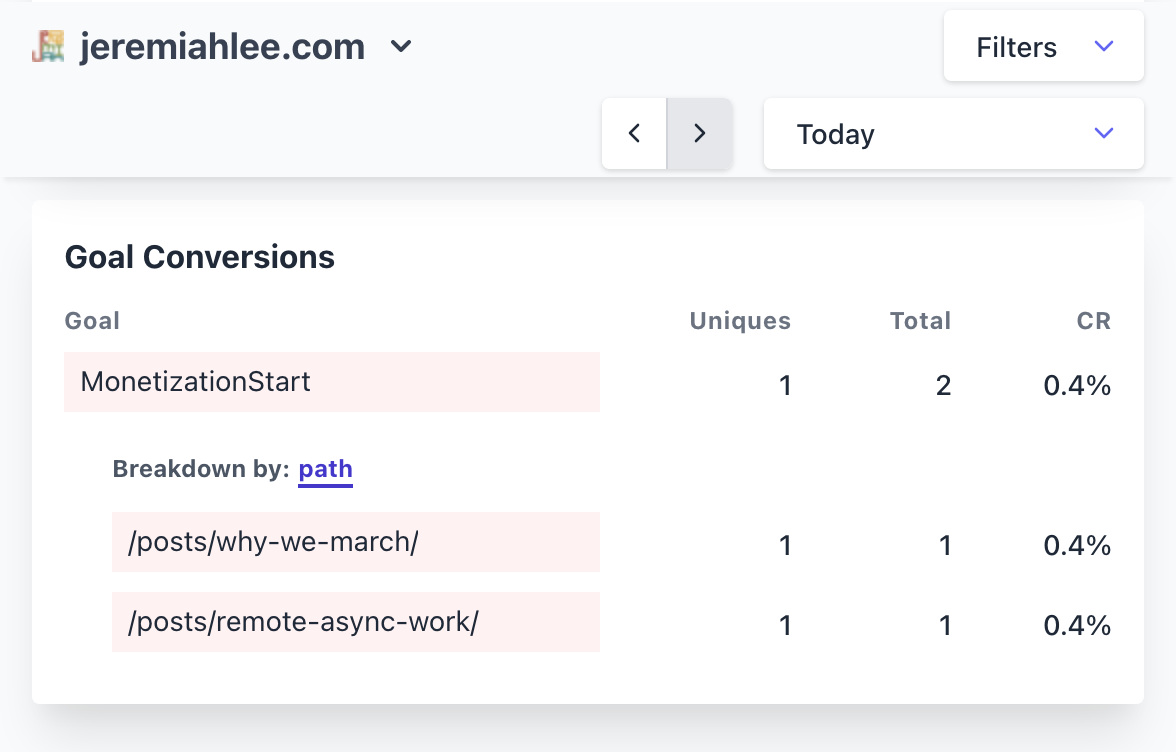
How to see the Web Monetization stats
When someone visits your website with a browser that supports Web Monetization, the “MonetizationStart” goal will appear in your Plausible Analytics dashboard. The breakdown by path shows the number of unique visitors and total conversions per URL.